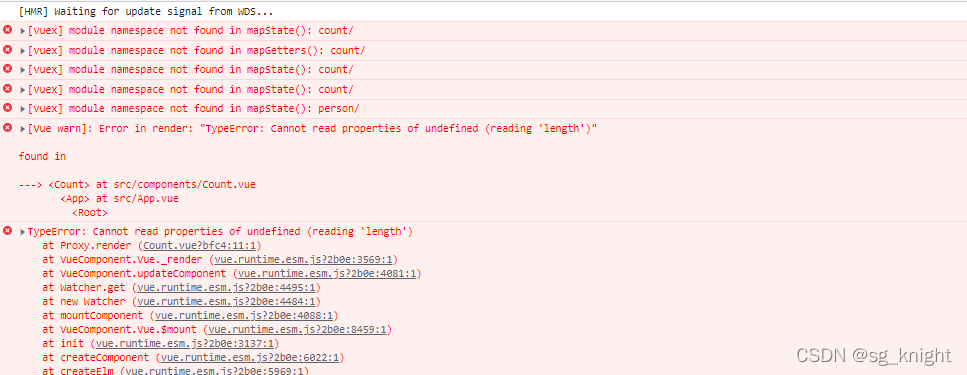
module namespace not found in mapState()
1、错误现象:

2、原因分析:
2.1 vuex配置模块化
检查是否使用modules参数配置模块化
// store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import count from './count';
import person from './person';
Vue.use(Vuex);
export default new Vuex.Store({
modules: { count, person }
});2.2 开启命名空间
检查是否将namespaced参数设置为true开启命名空间。注意单词的拼写,不要写成namespace了,一定要加上后边的d。
// store/count.js
const count = {
namespaced: true,
actions: {
increment(context, value){
context.commit('increment', value);
},
decrement(context, value){
context.commit('decrement', value);
},
incrementOdd(context, value){
if(context.state.sum % 2){
context.commit('increment', value);
}
},
incrementWait(context, value){
setTimeout(() => {
context.commit('increment', value);
}, 500);
}
},
mutations: {
increment(state, value){
state.sum += value;
},
decrement(state, value){
state.sum -= value;
},
},
state: {
sum: 0,
school: '百度',
lesson: '前端',
},
getters: {
bigSum(state) {
return state.sum * 10;
}
}
}
export default count;