Taro集成腾讯云慧眼人脸核身
1、小程序授权
先扫码授权:打开二维码 ,小程序管理员扫码后,单击自定义权限,只勾选人脸核身权限,将该权限授权给慧眼第三方平台。

2、创建业务并获取RuleID 和小程序 SDK
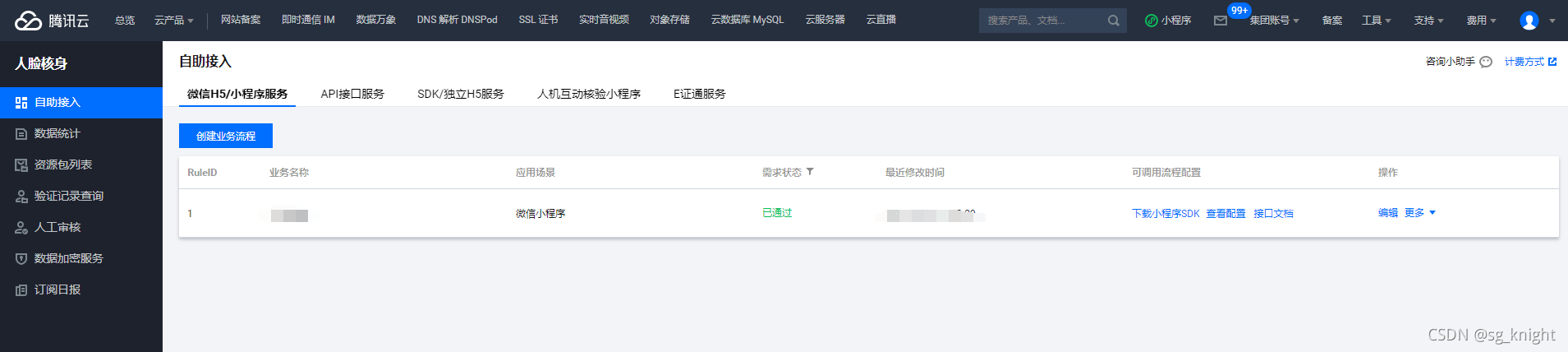
登录 人脸核身控制台,单击【自助接入】>【创建业务流程】,完成微信H5/小程序服务的业务流程创建,获取 RuleID 和小程序 SDK 下载连接。

3、SDK的使用
将 verify_mpsdk 文件夹放到小程序项目根目录。
初始化慧眼实名核身 SDK。
在 app.ts的 onLaunch() 中加入相应代码。
// app.ts onLaunch () { this.getExtConfig(); const verify = require('./verify_mpsdk/main'); verify.init(); // 初始化慧眼实名核身组件 }在 app.config.ts 文件里添加活体验证页面
verify_mpsdk/index/index。// app.config.ts export default { pages: [ 'pages/index/index', 'verify_mpsdk/index/index', // 活体验证页面 ], }
4、开始人脸核身
const doCheck = () => {
let BizToken = getBizToken();// 去客户后端调用DetectAuth接口获取BizToken
wx.startVerify({
data: {
token: BizToken // BizToken
},
success: (res) => { // 验证成功后触发
// res 包含验证成功的token, 这里需要加500ms延时,防止iOS下不执行后面的逻辑
setTimeout(() => {
// 验证成功后,拿到token后的逻辑处理,具体以客户自身逻辑为准
}, 500);
},
fail: (err) => { // 验证失败时触发
// err 包含错误码,错误信息,弹窗提示错误
setTimeout(() => {
wx.showModal({
title: "提示",
content: err.ErrorMsg,
showCancel: false
})
}, 500);
}
});
}